DOM
- El
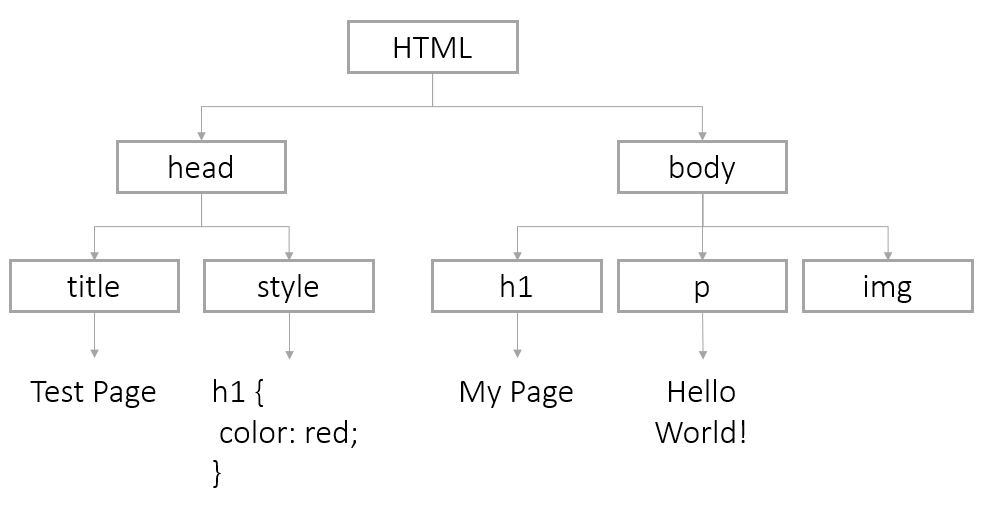
DOM(document object model) proporciona una representación estructural de un documento html, permitiendo la modificación de su contenido - Esto significa que tenemos acceso a elementos que tienen propiedades, métodos y eventos disponibles para crear, eliminar y modificar elementos en un documento web
- En el DOM encontramos los siguientes tipos de datos:
- document: representa el documento en si mismo. Es el nodo principal.
- element: representa un nodo elemento
- attribute: representan los atributos de los nodos / elementos
- nodeList: es un array con nodos. Sus elementos se pueden acceder por medio items o indice del array.

- Podes leer más sobre
domen el sitio del MDN
Carga de documento
- Para poder interactuar con los elementos necesitamos saber que el documento se descargó completamente
- El browser dispara un evento
onloaden el cual notifica que termino de descargar, leer y parsear todos los documentos e imagenes que contiene el documento - Utilizando este evento podemos agregar nuestro código de forma segura y sin riesgo que se ejecute antes de que el documento termine de cargar
- HTML
- JS
<html><head><title>onload</title></head><body onload="saludar()"><script src="eventos.js"></script></body></html>
Selectores
- Para poder interactuar con los elementos y el documento lo primero que tenemos que hacer es poder seleccionarlos
- Existen formas de acceder a los elementos de una página de manera muy simple utilizando el concepto de selectores
- Cada selector puede retornar un solo elemento o una lista según cual sea la intención del selector
- El objeto document tiene los siguientes selectores (los más conocidos) como método:
- getElementById: acepta un string con el valor del atributo ID como parámetro y retorna un elemento. Retorna null en caso de no encontrar el elemento buscado.
- getElementsByTagName: acepta un string con el valor del nombre del TAG como parámetro y retorna una lista/array de elementos. Retorna una lista/array vacía en caso de no encontrar elementos del TAG buscado.
- getElementsByClassName: acepta un string con el valor del atributo class como parámetro y retorna una lista/array de elementos. Retorna una lista/array vacía en caso de no encontrar elementos con la class buscada.
- querySelector: acepta un string con un selector de css como parámetro y retorna un elemento que esté dentro del rango seleccionado utilizando el css query. Retorna null en caso de no encontrar elemento en dicho contexto
- querySelectorAll: acepta un string con un valor de selector de css como parámetro y retorna una array de elementos que estén comprendidos en el contexto de búsqueda utilizando el query de css. Retorna una array vacío en caso de no encontrar elementos en dicho contexto.
- HTML
- JS
<body><p>Un texto</p><p class="rojo">Un texto en rojo</p><p class="rojo">Un texto en rojo</p><p class="azul">Un texto en azul</p><p id="principal">Un texto principal</p></body>
querySelectorAll,getElementsByTagNameygetElementsByClassNameretornan una colección de elemento, es decir que podemos acceder a cada uno de los elementos de la misma forma que lo hacemos con un array. El primer elemento está en el índice 0
- HTML
- JS
<body><p>Un texto</p><p class="rojo">Un texto en rojo</p><p class="rojo">Un texto en rojo</p><p class="azul">Un texto en azul</p><p id="principal">Un texto principal</p></body>
- Podemos sacar como conclusión que si queremos seleccionar un elemento lo podemos hacer utilizando los selectores
getElementByIdoquerySelector. En caso de querer seleccionar varios elementos podemos utilizarquerySelectorAll
Atributos
- Al seleccionar un elemento podemos acceder a sus atributos utilizando la propiedad attributes
- Esta propiedad retorna un mapa (es como un array) que tiene valores key/value con los nombres y valores de los atributos de ese elemento
- HTML
- JS
<p id="principal" class="rojo">texto principal en rojo</p>
- Podemos acceder de forma indiviudal a los atributos de un elemento utilizando el método
getAttribute - Este método acepta un string como parámetro con el nombre del atributo que quiero obtener
- Retorna el valor del atributo y null en caso de no encontrarlo
- HTML
- JS
<p id="principal" class="rojo">texto principal en rojo</p>
- Otra forma de acceder a las propiedades es utilizar los atributos de HTML como propiedades de objeto
- HTML
- JS
<p id="principal" class="rojo">texto principal en rojo</p>
- Hay un caso especial y es el uso del atributo class dado que es una palabra reservada en JavaScript
- Para acceder o establecer el atributo class tenemos que utilizar
className
- HTML
- JS
<p id="principal" class="rojo">texto principal en rojo</p>
- Los elementos tienen una propiedad classList que nos permite obtener una colección de las clases que tienen un elemento
- HTML
- JS
<p id="principal" class="rojo negrita">texto principal en rojo</p>
- La classList tiene funciones y propiedades que nos permiten interactuar con las clases de un elemento de la siguiente manera:
- add: acepta como parámetro el nombre de la clase que queremos agregar en formato de string. Si la clase existe es ignorada
- remove: acepta una clase como parámetro en formato string y la quita del elemento
- item: acepta un número como parámetro que representa la posición de la lista. Retorna el nombre de la clase que está en esa posición
- toggle: acepta un nombre de clase como string. Agrega o quita la clase según exista o no en el elemento. Nos permite por ejemplo mostrar y ocultar elementos
- contains: acepta un nombre de clase como string y retorna un valor boolean según si el elemento tiene o no esa clase
- replace: acepta como primer parámetro el nombre de la clase que queremo remplazar, como segundo valor acepta el nombre de la clase que va a remplazar la anterior
- HTML
- JS
<p id="principal" class="rojo negrita">texto principal en rojo</p>
- classList es súper util para interactuar con clases
- Podemos saber si un elemento tiene o no un atributo en particular utilizando el método
hasAttribute - Acepta un string como parámetro con el nombre del atributo que quiero saber si existe en ese elemento
- Retorna un valor booleano
- HTML
- JS
<p id="principal" class="rojo">texto principal en rojo</p>
- También existe el método
hasAttributesque nos permite saber si un elemento tiene o no atributos - Este método retorna un valor boolean, true en caso de que el elemento tenga atributos y false en caso de que no los tenga.
- Destacamos que la diferencia entre
hasAttributeyhasAttributeses que el primero nos dice si tiene o no un atributo en especial y el segundo si tiene atributos en general
- HTML
- JS
<p id="principal" class="rojo">texto principal en rojo</p><h2>Elemento sin atributos</h2>
- Para establecer atributos utilizamos el método setAttribute
- Este método acepta como primer parámetro un string con el nombre del atributo que queremos agregar
- Como segundo parámetro acepta un string con el valor que queremos para el atributo
- HTML
- JS
<h2>Elemento sin atributos</h2>
- En este ejemplo vemos que al seleccionar el elemento
h2no tiene atributos y luego utilizandosetAttributele podemos asignar un atributoidcon un valor deprincipal - En caso de querer quitar un atributo lo podemos hacer utilizando el método
removeAttribute - Este método acepta un string como parámetro con el nombre del atributo que queremos remover
- HTML
- JS
<h2 id="principal">Elemento sin atributos</h2>
Relación entre elementos
- Un elemento que contiene otros elementos se considera como un elemento padre de los elementos que contiene
- Un elemento que esta dentro de otro elemento se considera hijo del elemento que lo contiene
- Por medio de el atributo
parentElementpodemos acceder al elemento padre del elemento seleccionado - Con el atributo
childrenpodemos acceder a la colección de elementos hijos de un elemento
- HTML
- JS
<div><p>Elemento hijo</p><p>Elemento hijo</p><p>Elemento hijo</p></div>
- Otra relación entre elementos es la de
siblinges decir los que están continuos o al mismo nivel que el elemento seleccionado - En el siguiente ejemplo vemos que los 3 elementos párrafo están al mismo nivel, es decir que son sibling
- Podemos acceder al elemento que está antes que el elemento seleccionado utilizando la propiedad
previousElementSibling - También podemos acceder al elemento que sigue gracias a la propiedad
nextElementSibling
- HTML
- JS
<p>Elemento hijo</p><p>Elemento hijo</p><p>Elemento hijo</p>
Modificar el contenido de un elemento
- Los elementos tienen un atributo llamado
innerTextque nos permite leer o escribir contenido en modo de texto - Este atributo no es estandard ya que lo agregó Microsoft hace muchos años en Internet Explorer y quedó dentro del DOM
- HTML
- JS
<p>Mi Texto</p>
- La propiedad estandar de los elementos para leer o modificar el contenido de un elemento se llama
textContent
- HTML
- JS
<p>Mi Texto</p>
- Tanto con
innerTextcomo contextContentpodemos asignar o leer el contenido de un elemento en formato de string - Existe otra forma de establecer o cambiar el contenido de un elemento y se llama
innerHTML innerHTMLparesea el texto que se va a asignar al elemento y si encuentra que ese texto tiene formato de HTML intenta crear elementos con ese contenido
- HTML
- JS
<p>Mi Texto</p>
- Si bien en el ejemplo puede parecer que sólo modificamos el texto en el browser este código crea un nuevo span con el contenido ECMAScript en el browser está muy bueno y lo asigna dentro del elemento párrafo
Manejo de propiedades de CSS
- Los elementos HTML tienen una propiedad llamada
styleque retorna unobjeto literalque representa los estilos que tiene un objeto - Al ser un objeto de ECMAScript podemos agregar o modificar sus atributos
- Los nombres de las propiedades de CSS en ECMAScript se escriben con el siguiente formato:
nombreDePropiedadDeCss - Por ejemplo la propiedad de CSS
background-colorse escribe en ECMA comobackgroundColor
- HTML
- JS
<p>Elemento sin estilo pero se lo vamos a agregar de forma dinámica</p>
- De esta forma podemos manipular las propiedades de
styleen nuestros elementos
CRUD elementos
- CRUD significa:
- Create
- Read
- Update
- Delete
- Esto significa que podemos crear, actualizar y borrar un elemento
- La parte de read podemos decir que es obtener el elemento y leer sus propiedades
Crear un elemento
- El objeto
documenttienen un método llamadocreateElementque nos permite crear nuevos nodos elementos HTML createElementacepta como parámetro un string con el nombre de una etiqueta de HTML (a, div, span, li, ul, etc)
let nuevoElemento = document.createElement('p');
- En este ejemplo podemos ver que creamos un elemento párrafo y lo guardamos en la variable nuevoElemento
- Este nuevo elemento está en memoria y tiene la estructura de un elemento párrafo pero por el momento no tiene contenido
- Al tener una referencia de un elemento podemos interactuar con él como por ejemplo establecer un contenido, insertarlo en otro elemento, cambiarle sus atributos de
style, etc
Insertar un elemento
- Los objetos tienen un método llamado
appendChildque nos permite insertar un nodo dentro del otro - Este método inserta el nuevo nodo como último nodo hijo del nodo contenedor
let parrafo = document.createElement('p');parrafo.textContent = 'Hola soy un párrafo';let div = document.createElement('div');div.appendChild(p);
- En este ejemplo vemos que creamos 2 elementos párrafo y div
- Al tener la referencia de los dos elementos podemos interactuar con ellos y en este caso estamos insertando el párrafo dentro del div
Remover un elemento
- Los elementos tienen un método llamado
removeChildque nos permite remover nodos hijos - Para poder remover un nodo tenemos que primero seleccionarlo
- HTML
- JS
<div><p>Elemento sin estilo pero se lo vamos a agregar de forma dinámica</p></div>
- En este ejemplo vemos como podemos seleccionar los elementos que son hijos de otro elemento y borrarlo
- Si queremos borrar todo el contenido de un elemento podemos utilizar
innerHTML
- HTML
- JS
<div><p>Elemento sin estilo pero se lo vamos a agregar de forma dinámica</p></div>
Eventos
Manejo de eventos del DOM
Prevenir eventos por defecto
Interacción con el mouse
Interacción teclado
El browser dispara eventos cuando pasa algo con el documento o el browser
Por ejemplo podemos saber cuando se terminó de cargar un documento, se presiona una tecla o se mueve el mouse
Un evento consta de las siguientes partes:
- Tipo de Evento: es el nombre del evento que ocurre
- Target del evento: es el objeto al cual le ocurre el evento o que está asociado a dicho evento
- Manejador de evento: es una función (callback) que maneja o responde a un evento (Se lo conoce también como listener)
- Objeto del evento: es un objecto asoaciado con un evento en particular que contiene detalles sobre el evento. Este objeto es pasado como parámetro de la función que maneja el evento. Las propiedades de este objeto cambian según el tipo de evento que sea. Ejemplo: puedo saber que tecla se presiona o posición del mouse dependiendo del tipo de evento que maneje.
Existen 2 formas básicas de registrar un manejador de eventos
Establecer una propiedad en el objeto o document
let button = document.querySelector('button');button.onclick = function() {// código para manejar que se hace al hacer click en el botón}
- La otra opción es registr un evento con
addEventListener - Este método puede ser aplicado en cualquier objeto, eso incluye window, document y en todos los elementos.
- Este método soporta 2 parámetros:
- Tipo de evento: es un string con el nombre del tipo de evento
- Manejador de evento: es una función que se invoca cuando suceda evento
let button = document.querySelector('button');button.addEventListener('click', function() {// código que maneja el click del botón});
- Dentro de la función que maneja el evento podemos utilizar la palabra reservada
thisque en ese contexto hace referencia al objeto que ejecutó el evento
function clickHandler() {console.log(this) // this en este caso apunta al elemento que ejecutó el evento}let button = document.querySelector('button');button.addEventListener('click', clickHandler);
- Para quitar un listener podemos utilizar
removeEventListener - Este método puede ser aplicado en cualquier objeto, eso incluye window, document y en todos los elementos
- Este método soporta 2 parámetros:
- Tipo de evento: es un string con el nombre del tipo de evento
- Manejador de evento: es una función que se invoca cuando suceda evento
function clickHandler() {console.log(this) // this en este caso apunta al elemento que ejecutó el evento}let button = document.querySelector('button');button.addEventListener('click', clickHandler);button.removeEventListener('click', clickHandler); // este botón no tienen más el menejador de evento
- Por medio del objeto event podemos conocer más datos sobre el evento o prevenir que se ejecute el comportamiento por defecto de ejecución
- Para prevenir la ejecución de un evento por defecto utilizamos el método
preventDefault
let hipervinculo = document.querySelector('a');hipervinculo.addEventListener('click', function(evento) {evento.preventDefault(); // de esta forma prevenimos que el hipervinculo ejecute su función por defecto});
- Podemos capturar algunos eventos del mouse, entre los más conocidos se encuentran:
click, dblclick, mouseover, mouseout y mousemove - El objeto evento asociado al mouse tiene atributos que nos permite saber la posición donde se encuentra con clientX y clientY
let body = document.querySelector('body');body.addEventListener('click', function(evento) {evento.clientX;evento.clientY;});
- También podemos controlar los eventos que se disparan cuando se presionan las teclas por medio de los eventos
keypress, keydown y keyup - El objeto del evento tiene propiedades como
charCodeque nos retorna el número de tecla que fué presionado - Con el método
String.fromCharCodepodemos saber que letra es
let body = document.querySelector('body');body.addEventListener('keypress', function(evento) {evento.charCode;String.fromCharCode(evento.charCode);});
Lista de eventos que se pueden utilizar:
- Existen muchos eventos que podemos utilizar para crear UI interactivas:
- onchange
- onclick / ondblclick / onmousedown / onmousedown
- onmouseover / onmouseout
- onkeydown / onkeypress / onkeyup
- onload
- onresize
- onscroll
- oninput
- onfocus / onblur
Formularios
- Los formularios en HTML son una manera muy buena de obtener datos por parte del usuario.
- Por medio de ECMAScript podemos manejar los valores y eventos del formulario como también los de sus elementos
- También podemos validar los datos que el usuario ingresa
- Para poder interactuar con un formulario lo primero que tenemos que hacer es seleccionarlo
let form = document.querySelector('form');
- Otra forma de seleccionar los formularios es por medio del objeto
documenty la propiedadforms - La propiedad forms retorna una colección de todos los formularios que tiene el documento
let formulario = document.forms[0];let formularios = document.forms;
- Los elementos del tipo formulario tienen un atributo llamado
elementsy tiene la colección de elementos que tiene el formulario seleccionado
let form = document.querySelector('form');let elementos = form.elements;// retorna el elemento del formulario que está en el índice indicadolet elemento = form.elements[indice];
- El objeto formulario tiene atributos como
action,target,encodingymethod - Al ser un objeto de Javascript podemos acceder a todos ellos de la misma forma que lo hacemos con cualquier otro objeto
- action: Establece la URL del documento que va a procesar la información enviada por el formulario
- encoding: Establece el tipo MIME con el que se va a encriptar los datos
- method: Establece cual es el método de HTTP que se va a utilizar para enviar los datos. Puede ser get o post
- name: Establece el nombre del formulario
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"></form>
- Los elementos del formulario tienen un atributo llamado
valueque nos permite establecer u obtener el valor de un elemento - Con la propiedad value podemos obtener el valor de varios de los elementos de un formulario como por ejemplo:
- inputs de texto, password, hidden
- checkbox
- radio
- textarea
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"><input type="text" id="username" name="username" /><input type="password" id="pass" name="pass" /><input type="submit" name="submit" value="Enviar" /></form>
- Por medio del evento
submitdel formulario podemos mandar los datos a otro documento - Podemos cortar la ejecución del
submitde un formulario retornando un valorfalse
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"><input type="text" id="username" name="username" /><input type="password" id="pass" name="pass" /><input type="submit" name="submit" value="Enviar" /></form>
- Al igual que el resto de los eventos podemos controlar que no se ejecute el evento por default con el método del eventos preventDefault()
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"><input type="text" id="username" name="username" /><input type="password" id="pass" name="pass" /><input type="submit" name="submit" value="Enviar" /></form>
- Para poder obtener el valor de un elemento
selectpodemos utilizar la propiedadselectedIndex - Esta propiedad retorna el índice numérico de la opción seleccionada
- Otra de las propiedades que tiene el objeto
selectesoptionsque retorna la colección de elementos options - Combinando estos dos atributos podemos obtener el valor del
optionseleccionado en el elementoselect - Al igual que el resto de los elementos HTML del formulario, el objeto option tiene un atributo value que nos da el valor del mismo
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"><select name="paises" id="paises"><option value="ar">Argentina</option><option value="br">Brasil</option><option value="cl">Chile</option></select></form>
- Los elementos
checkboxtienen la propiedadvalueque nos retorna su valor como ya vimos - Podemos establecer si un
checkboxestá seleccionado o no utilizando la propiedadchecked - Esta propiedad retorna un valor boolean
- También podemos asignarle un valor boolean para establecer su estado
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"><input type="checkbox" name="sexo" value="f" checked> Femenino<input type="checkbox" name="sexo" value="m"> Masculino</form>
- Podemos utilizar el selector de css
:checkedpara obtener el checkbox seleccionado de la siguiente forma:
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"><input type="checkbox" name="sexo" value="f" checked> Femenino<input type="checkbox" name="sexo" value="m"> Masculino</form>
- Los elementos del formulario pueden manejar eventos por medio de los métodos: onfocus, onblur, onchange, oninput
- También se pueden escribir utilizando el método addEventListener(callback)
- focus: se dispara al establecer el foco en un elemento
- blur: se dispara al remover el foco sobre un elemento
- change: se dispara cuando cambia el valor de un elementos
- input: se dispara al ingresar datos a un elemento
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"><input type="text" id="username" name="username" /><input type="password" id="pass" name="pass" /><input type="submit" name="submit" value="Enviar" /></form>
- Por medio del evento
changepodemos manejar el cambio de selección de un elemento select
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"><select name="paises" id="paises"><option value="ar">Argentina</option><option value="br">Brasil</option><option value="cl">Chile</option></select></form>
- Para validar si un campo de texto está vacio podemos combinar la propiedad
valuey la propiedadlengthde los strings
- HTML
- JS
<form action="guardar_usuario.html" method="get" enctype="application/x-www-form-urlencoded" name="login"><input type="text" id="username" name="username" /><input type="password" id="pass" name="pass" /><input type="submit" name="submit" value="Enviar" /></form>